Buenos días a todos!
Hace bastante que no escribo por aquí, pero tengo tantos blogs que en fin… bueno a lo que voy, hoy os voy a contar cómo solucionar el problema de las imágenes pixeladas en vuestras webs cuando las abrís desde dispositivos con pantalla retina (como un ipad o un macbook pro de los nuevos).
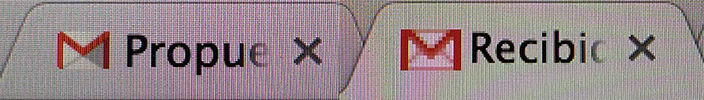
Para empezar, os muestro a continuación dos imágenes del logotipo de Gmail visto en pantalla retina “optimizado” y sin optimizar (son fotografías tomadas con el teléfono, ya que, una captura de pantalla no permite mostrar lo que vemos realmente en el monitor)
Como podéis ver en la fotografía, el icono de la izquierda se ve correctamente (sin pixelar) y el de la derecha se ve pixelado. Esto sucede porque, aunque el favicon.ico generalmente carga en una imagen de 16px x 16px los dispositivos con pantalla retina, cargan los iconos al doble de resolución, es decir, aunque el icono mida 16px x 16px esperan una imagen de 32px x 32px. A continuación os dejo los 2 favicon de gmail para que veáis la diferencia:
Pues esto mismo sucede con imágenes dentro de un sitio web y para solucionarlo, es tan sencillo como hacer lo siguiente:
- Supongamos que tenemos una imagen que cargamos llamada flecha-previa.png , con una dimensión de 32px x 32px , de modo que nuestro css es el siguiente:
.flecha{ background:url('flecha-previa.png'); } - Para conseguir que nuestros dispositivos con pantalla retina carguen la imagen al doble de resolución, pero con ese mismo tamaño, deberemos crear dicha imagen al doble de resolución 64px x 64px y en nuestro caso por seguir un estándard, la nombbramos como flecha-previa@2x.png y la agregamos a nuestro css de la siguiente forma:
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { .flecha{ background:url('flecha-previa@2x.png'); background-size: 32px 32px; } }
Y así de sencillo es optimizar una imagen de una web o su favicon a las pantallas retina, como veréis, si ya teníamos poco trabajo con la adaptabilidad de las webs a los dispositivos móviles (que no son tan estándard como pensamos) , ahora nos llegan las pantallas retina :). Si curráis más, no os olvidéis de cobrar más por ello